Благодарим за выбор нашего сервиса!
Тестовое сообщение
Сообщений 1 страница 23 из 23
Поделиться22023-05-29 14:28:38
[dice=27104-34848-220]
Поделиться32023-05-29 14:29:29
[dice=1936-120]
Поделиться42023-05-29 14:30:21
[dice=7744-11616-210]
Поделиться62025-01-21 18:06:24
<!--HTML--><div class="news-zag"> <center><text>Супер важные новости за 25.11-1.12</text> </div> <div class="news-telo"> Опа, всем приветики! Хотела залететь со словами "вы не ждали, а я припёрлась", но вы же всегда меня ждёте, я знаю :3 Я вернулась, да! Пришла вместе с зимой, потому что люблю её хд И в первую очередь хочу сказать спасибо Робби за слаженную работу с итогами, он умочка мой, похлопаем! Во вторую скажу, что я зашла с ноги с новым списком чистки, но она последняя в этом году! Следующая случится разве что в конце января. Спасаем свои попы и попы своих друзей в этом году!<br><br> Прошедшая неделя принесла нам встречу с замечательными ребятами, среди которых красотка из Миротворцев <a href="https://pulseofny.rusff.me/profile.php?id=193">Kelly Preston</a>, рыжий болтун-рейдер из Своры <a href="https://pulseofny.rusff.me/profile.php?id=194">Harvey Willson</a>, духовный чистильщик <a href="https://pulseofny.rusff.me/profile.php?id=196">Gilbert Austin</a>, очаровательный комнатный производитель n-метил-альфаметилфенилэтиламина <a href="https://pulseofny.rusff.me/profile.php?id=195">Daniela Willson</a> и праведная грешница-охотница <a href="https://pulseofny.rusff.me/profile.php?id=197">Barbara Valley</a>. Мы очень рады, что вы вошли в нашу грешную жизнь!<br><br> Посмотрим что нам нового из развлечений привезли. Ура, к нам вернулась леген... подождите-подождите ...дарная <a href="https://pulseofny.rusff.me/viewtopic.php?id=822#p174974">"сдохни или умри 2". ивент-бродилка</a>, вот-вот начнётся, будем следить за этим действом пристально! Надеюсь, все желающие успели записаться, новенькие, это оч крутая штука, мои рекомендейшенсы! А я припёрла вам <a href="https://pulseofny.rusff.me/viewtopic.php?id=828#p176405">календарь декабря</a>, и самые внимательные уже начали участвовать и заметили сколько же там скрывается подарочков! Мы проверяем свою удачу уже в одиннадцатой <a href="https://pulseofny.rusff.me/viewtopic.php?id=804#p171593">ежедневной лотерее</a>, там какие-то неведомы зверушки, охотимся активнее! В <a href="https://pulseofny.rusff.me/viewtopic.php?id=225&p=19#p175008">наденьте это немедленно!</a> все вместе с лёгкой грустью провожаем осень 2024, и Кэт такая яркая! В <a href="https://pulseofny.rusff.me/viewtopic.php?id=66&p=7#p172915">пазломании</a> уже аж двадцать девятый пазл, на этот раз собираем солнечную ферму с тыковками. И напоследок я принесла вам новую тему в <a href="https://pulseofny.rusff.me/viewtopic.php?id=436&p=3#p176840">эстетику персонажа</a>, желаю вам испытать умиротворение, когда будете коллажики собирать!<br><br> Всех крепко обнимаю, соскучилась! Желаю волшебного начала зимушки зимы! <div class="news-naz">Флудеры</div> <div class="news-pannel"> <div class="news-face"> <a href="https://pulseofny.rusff.me/profile.php?id=141" title="Джейми"><img src="https://upforme.ru/uploads/001c/1a/85/6/697510.png"></a> </div> <div class="news-face"> <a href="https://pulseofny.rusff.me/profile.php?id=101" title="Сэм"><img src="https://upforme.ru/uploads/001c/0f/f1/77/57359.png"></a> </div> <div class="news-face"> <a href="https://pulseofny.rusff.me/profile.php?id=162" title="Оливия"><img src="https://upforme.ru/uploads/001c/0f/f1/22/278056.jpg"></a> </div> <div class="news-face"> <a href="https://pulseofny.rusff.me/profile.php?id=174" title="Корри"><img src="https://upforme.ru/uploads/001c/0f/f1/77/991311.png"></a> </div> <div class="news-face"> <a href="https://pulseofny.rusff.me/profile.php?id=121" title="Айрис"><img src="https://upforme.ru/uploads/001c/0f/f1/77/612167.jpg"></a> </div> </div> <div class="news-naz">Постописцы</div> <div class="news-pannel"> <div class="news-face"> <a href="https://pulseofny.rusff.me/profile.php?id=185" title="Кира - 7 постов"><img src="https://upforme.ru/uploads/001c/0f/f1/77/403118.png"></a> </div> <div class="news-face"> <a href="https://pulseofny.rusff.me/profile.php?id=77" title="Робби - 6 постов"><img src="https://upforme.ru/uploads/001c/0f/f1/22/544188.png"></a> </div> <div class="news-face"> <a href="https://pulseofny.rusff.me/profile.php?id=103" title="Кэм - 6 постов"><img src="https://upforme.ru/uploads/001c/0f/f1/22/567572.png"></a> </div> <div class="news-face"> <a href="https://pulseofny.rusff.me/profile.php?id=74" title="Рикки - 6 постов"><img src="https://upforme.ru/uploads/001c/0f/f1/22/257288.png"></a> </div> <div class="news-face"> <a href="https://pulseofny.rusff.me/profile.php?id=121" title="Айрис - 5 постов"><img src="https://upforme.ru/uploads/001c/1a/85/6/423249.png"></a> </div> </div> <div class="news-post-ep"> <center><text>Лучший пост: <a href="https://pulseofny.rusff.me/viewtopic.php?id=586#p173794" style="color:#c0d4d6">Джейми</a></text> </div> <div class="news-post-ep"> <center><text>Лучший эпизод: <a href="https://pulseofny.rusff.me/viewtopic.php?id=815#p172918" style="color:#c0d4d6">хижина в лесу</a></text> </div> <div class="news-naz">Цитата</div> <div class="news-cit"> <center>придумал название для нового аниме, хихикаю<br> Атака Итанов (c) <a href="https://pulseofny.rusff.me/profile.php?id=124" style="color:#7eb3b7">Итан</a> </div> </div>
Поделиться72025-01-21 18:06:58
Правила поселений
Альянс
Свора
ОЧЕНЬ ВАЖНАЯ ИНФОРМАЦИЯ! ОБЯЗАТЕЛЬНО К ПРОЧТЕНИЮ!
КОНТРОЛЬ СО СТОРОНЫ АДМИНИСТРАЦИИ
1. Все поселения и группировки выживших на форуме строго контролируются членами амс.
2. После создания поселения/группы за ней устанавливается куратор в лице одного из команды амс. Все вопросы и споры в дальнейшем члены поселения/группы разрешают с ним, не привлекая других членов амс.
3. Куратор, при необходимости, обсуждает развитие группы или поселения с другими администраторами.
4. В случае, если Лидер поселения/группы не справляется со своими обязанностями или на него поступают жалобы от его же игроков, то администрация имеет право снять Лидера с его полномочий.
КОНТРОЛЬ СО СТОРОНЫ ИГРОКОВ
1. Лидером поселения/группы не может быть неигровой персонаж (npc). ИСКЛЮЧЕНИЕ: разовый отыгрыш в эпизоде.
2. Лидер поселения несет ответственность за развитие поселения/группы, а также способен принять решение о полном ее уничтожении.
3. Лидер поселения/группы ведет набор игроков в свое поселение/группу самостоятельно, совместно с другими игроками при их желании.
4. Обсуждения всех важных событий и решений должно проходить в теме поселения/группы, заранее созданной членами амс.
5. В случае, если Лидер находится в отсутствии/лоу, то он передает свои полномочия ответственному лицу. Если его нет - ответственность несет куратор.
6. В случае, если Лидер попадает в удаление/пропадет с форума, то ответственным за поселение является куратор.
СОЗДАНИЕ ПОСЕЛЕНИЯ
1. Создать поселение (свыше 20 человек жителей) при регистрации персонажа временно нельзя. Анкеты с таким контентом будут отправляться на доработку.
2. Для формирования нового поселения необходимо иметь стартовый состав в 5+ человек.
3. Создать поселение можно выкупив необходимую позицию в банке ($17000) и заполнив нужную форму в теме контроля групп и поселений.
4. Администрация в праве отказать в создании поселения без объяснения причин. При этом за игроком остается купленная позиция создания поселения в банке. Он может подать заявку на создание повторно.
СОЗДАНИЕ ГРУППЫ
1. Создание игровой группы (менее 15 жителей, включая нпс) допустимо при наличии 5 активных игроков.
2. Если группа перерастает в поселение - действует правило создания поселений. Перевод группировки в статус поселения возможен через хронологические отыгрыши, с рассмотрения и после обсуждения с куратором/амс.
3. Группа не имеет отметки на карте, личного шеврона (значка), вкладки в данной теме, однако имеет собственную тему обсуждений. Шеврон может быть использован только в виде награды в профиле.
4. Группу также необходимо заполнить по шаблону в теме контроля групп и поселений
tab 2 content
tab 3 content
Поделиться82025-01-21 18:07:30
Занятые внешности
МУЖСКИЕ
ЖЕНСКИЕ
ABCDEF
• Aidan Gallagher - Nathaniel Lester
• Boyd Holbrook - Tyler Hadley
• Charlie Hunnam - Brian Kinney
• Chris Wood - Jake Riley
• Edgar Ramirez - Dean Bedworth
• Edward Furlong - Roman Shepard
• Abigail Breslin - Ajno Nyolc
• Alice Pagani - Alice Carter
• Alycia Debnam-Carey - Cassidy Hawk
• Amaia Aberasturi - Kristina Vance
• Dakota johnson - deborah moore
• Eiza gonzalez - Brandy Rice
GHIJKL
• Haftor Bjernsson - Hardy Knight
• Jack Quaid - peter abercrombie
• Jack O'Connell - Dan Dixon
• Jake Gyllenhaal - Wayne Hayes
• Jeffrey Dean Morgan - Solomon Right
• Jensen Ackles - Boyd Anderson
• Joel Kinnaman - nicholas burton
• Jessica Rothe - Amanda Myers
• Jodelle Ferland - Charly Brown
• Lena Headey - Katherine Grace
MNOPQRS
• Michael McElhatton - Padraig Kelly
• Mike Ness - Frank Lynch
• Mike Vogel - Matthew Homer
• Ray Stevenson - Doug Campbell
• Robert Knepper - Tentonn Hammer
• Robert Sheehan - Alistair Baker
• Ryan Reynolds - Andrew Lynch
• Najwa Nimri - Pilar Sierra
• Natacha Karam - Marjan Marwani
• Olivia Cooke - Ruby Dixon
• Penny Mathis - Alexis Kane
• Rachael Taylor - Sydney Reed
• Sydney Sweeney - Nell Bedworth
TUVWXYZ
• Timothee Chalamet - Jessie Riley
• Tomer capon - Kito Ortega
• Tasya Teles - Mary Drummer
• Vanessa Kirby - Tessa Farrell
• Vincent von thien - cain richter
Поделиться92025-01-21 18:08:10
[hideprofile]
[html]<div class="ob">
<div class="gostfon1">
<div class="info-left"><img src="https://forumstatic.ru/files/0012/8f/f4/55082.svg"><b>Рейтинг:</b> NC-21 </div>
<div class="info-left"><img src="https://forumstatic.ru/files/0012/8f/f4/17048.svg"><b>Сеттинг:</b> зомби-апокалипсис</div>
<div class="info-left"><img src="https://forumstatic.ru/files/0012/8f/f4/22639.svg"><b> Локация:</b> США, Нью-Йорк</div>
<div class="info-left"><img src="https://forumstatic.ru/files/0012/8f/f4/46783.svg"><b>Время:</b> Наши дни </div>
<div class="info-left"><img src="https://forumstatic.ru/files/0012/8f/f4/21870.svg"><b>Система:</b> эпизодическая </div>
</div>
<div class="slov">Вы на волне радио "Пульс", выжившие Нью-Йорка!</div> <div class="pulsen">P<span class="colortext">U</span>lse</div>
<div class="infoz">
<p><b>C</b> вами неудачник, застрявший на радиостанции посреди полуразрушенного Манхэттена, стабильно в эфире уже как год — с самого <a href="https://pulseofny.rusff.me/viewtopic.php?id=7">начала зомби-апокалипсиса</a>!</p>
<p>Располагайтесь удобнее, у нас есть: ходячие мертвецы, заканчивающиеся ресурсы, разбомбленные электростанции и даже столкнувшиеся друг с другом крейсеры.</p>
<p>Согласно прогнозу синоптиков, направление толпы зомби северо-западное, возможны осадки в виде коктейлей Молотова, сброшенных с Эмпайр-стейт-билдинг. Но не паникуйте — мы все и так уже заражены <a href="https://pulseofny.rusff.me/viewtopic.php?id=6">вирусом</a>, вопрос лишь в том, как скоро вы присоединитесь к <a href="https://pulseofny.rusff.me/viewtopic.php?id=6#p7">ходячим трупам</a>!</p>
<p>Будьте осторожны, объединяйтесь с одним из <a href="https://pulseofny.rusff.me/viewtopic.php?id=8#p9">поселений</a> или испытайте свои силы, выживая в одиночку. Не стесняйтесь найти себе компанию в радио-программе <a href="https://pulseofny.rusff.me/viewtopic.php?id=16">“Хочу к вам”</a>, вернуть свою потерянную личность в <a href="https://pulseofny.rusff.me/viewtopic.php?id=12">“Нужных”</a> или обратиться за помощью в этой теме.</p>
</div>
</div>[/html]
ПРИДЕРЖАТЬ НА 3 ДНЯ
| ДЕРЖИМ ЗА ГОСТЯМИ
|
Поделиться102025-01-21 18:08:50
[hideprofile]
[html]<div class="bankfon">
<div class="bankzag"> Банковская система</div>
<div class="banktxt">Заполняй шаблон для управления своим банком. Без шаблона амс не будет оказывать нужную тебе услугу.</div>
<div class="bankplus"> Получить </div> <div class="bankminus"> Потратить </div>
<div class="banktab1">
<div class="poz">► принятая полная анкета - <b>50 $</b> </div> <br>
<div class="poz">► принятая упрощенная анкета - <b>20 $</b> </div> <br>
<div class="poz">► написал заявку на нужного/хочу видеть - <b>100 $</b> </div> <br>
<div class="poz">► пришел по заявке нужного/хочу видеть - <b>100 $</b> </div> <br>
<div class="poz">► пригласил друга (друг принят в игру) - <b>600 $</b> </div> <br>
<div class="poz">► каждые 100 единиц уважения - <b>100 $</b> </div> <br>
<div class="poz">► каждые 100 единиц позитива - <b>100 $</b> </div> <br>
<div class="poz">► активист недели - <b>300 $</b> </div> <br>
<div class="poz">► постописец недели - <b>500 $</b> </div> <br>
<div class="poz">► эпизод недели - <b>300 $</b> </div> <br>
<div class="poz">► ответ на пост в течение суток - <b>200 $</b> </div> <br>
<div class="poz">► помощь амс - <b>200 $</b> </div> <br>
<div class="poz">► пост от 900 до 1500 символов - <b>150 $</b> </div> <br>
<div class="poz">► пост от 3001 до 5000 символов - <b>500 $</b> </div> <br>
<div class="poz">► пост от 5001 до 7000 символов - <b>700 $</b> </div> <br>
<div class="poz">► пост от 7001 до 10000 символов - <b>1000 $</b> </div> <br>
<div class="poz">► пост от 10001 символов - <b>1200 $</b> </div> <br>
<div class="poz">► открытие эпизода - <b>100 $</b> </div> <br>
<div class="poz">► завершение эпизода (в эпизоде должно быть минимум 6 постов) - <b>200 $</b> </div> <br>
<div class="poz">► оставил 50 реклам - <b>500 $</b> </div> <br>
</div>
<div class="banktab2">
<div class="poz">► смена имени персонажа - <b>200 $</b> </div>
<div class="poz">► смена внешности персонажа - <b>350 $</b> </div>
<div class="poz">► полная смена персонажа (до написания первого поста смена бесплатна) - <b>600 $</b> </div>
<div class="poz">► первый твинк - <b>800 $</b> + <b>1 пост </b></div>
<div class="poz">► второй твинк - <b>1000 $</b> + <b>3 поста </b></div>
<div class="poz">► третий и последующие твинки - <b>1500 $</b> + <b>5 постов </b></div>
<div class="poz">► иммунитет от удаления на месяц - <b>1700 $</b></div>
<div class="poz">► комиссия на перевод другому профилю на сумму до 10000$ - <b> 5%</b></div>
<div class="poz">► комиссия на перевод другому профилю на сумму от 10001$ - <b> 10%</b></div>
</div>
<div class="bankep">► хронологический эпизод - <b>2000$</b></div>
<div class="bankep1">► хронологический бытовой эпизод (без отыгрыша) - <b>2500$</b> </div>
</div>[/html]
Поделиться112025-01-21 19:59:39
ffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffgggggggc
Поделиться132025-02-23 14:39:30
C вами неудачник, застрявший на радиостанции посреди полуразрушенного Манхэттена, стабильно в эфире уже как год — с самого начала зомби-апокалипсиса!
Располагайтесь удобнее, у нас есть: ходячие мертвецы, заканчивающиеся ресурсы, разбомбленные электростанции и даже столкнувшиеся друг с другом крейсеры.
[float=left]![]() [/float]
[/float]
Согласно прогнозу синоптиков, направление толпы зомби северо-западное, возможны осадки в виде коктейлей Молотова, сброшенных с Эмпайр-стейт-билдинг. Но не паникуйте — мы все и так уже заражены вирусом, вопрос лишь в том, как скоро вы присоединитесь к ходячим трупам!
Будьте осторожны, объединяйтесь с одним из поселений или испытайте свои силы, выживая в одиночку. Не стесняйтесь найти себе компанию в радио-программе “Хочу к вам”, вернуть свою потерянную личность в “Нужных” или обратиться за помощью в этой теме.
C вами неудачник, застрявший на радиостанции посреди полуразрушенного Манхэттена, стабильно в эфире уже как год — с самого начала зомби-апокалипсиса!
Располагайтесь удобнее, у нас есть: ходячие мертвецы, заканчивающиеся ресурсы, разбомбленные электростанции и даже столкнувшиеся друг с другом крейсеры.
[float=right]![]() [/float]
[/float]
Согласно прогнозу синоптиков, направление толпы зомби северо-западное, возможны осадки в виде коктейлей Молотова, сброшенных с Эмпайр-стейт-билдинг. Но не паникуйте — мы все и так уже заражены вирусом, вопрос лишь в том, как скоро вы присоединитесь к ходячим трупам!
Будьте осторожны, объединяйтесь с одним из поселений или испытайте свои силы, выживая в одиночку. Не стесняйтесь найти себе компанию в радио-программе “Хочу к вам”, вернуть свою потерянную личность в “Нужных” или обратиться за помощью в этой теме.
Поделиться142025-02-23 14:40:46
Не стесняйтесь найти себе компанию в радио-программе “Хочу к вам”, вернуть свою пот
ggg
Поделиться162025-02-25 18:58:44
награды и подарки
[html]
<div class='back-main'>
<div class='back-main-title'>Достижения</div>
<div class='main-awards'>
<img src="https://upforme.ru/uploads/001c/0a/f5/3/99184.png">
<div class='main-awards-text'> флудер: <b>0</b></div>
<img src="https://upforme.ru/uploads/001c/0a/f5/3/185930.png">
<div class='main-awards-text'> лучший пост: <b>0</b></div>
<img src="https://upforme.ru/uploads/001c/0a/f5/3/743923.png">
<div class='main-awards-text'> лучший эп: <b>0</b></div>
<img src="https://upforme.ru/uploads/001c/0a/f5/3/683341.png">
<div class='main-awards-text'> активист: <b>0</b></div>
</div>
<div class='game-title'>Награды от АМС</div>
<div class='nagrady-backgr'>
<!------------------------------------- НИЖЕ НАГРАДЫ ОТ АМС ------------------------------------->
<div class="nagrady" title="иммунитет от удаления"> <img src="https://upforme.ru/uploads/001c/0f/f1/3/228096.png"> </div>
<div class="nagrady" title="нашел диплом химика на полу"> <img src="https://upforme.ru/uploads/001c/0f/f1/3/406479.png"> </div>
<div class="nagrady" title="крокодил Геннадий"> <img src="https://upforme.ru/uploads/001c/0f/f1/22/809031.png"> </div>
<div class="nagrady" title="иммунитет от удаления"> <img src="https://upforme.ru/uploads/001c/0f/f1/3/228096.png"> </div>
<div class="nagrady" title="нашел диплом химика на полу"> <img src="https://upforme.ru/uploads/001c/0f/f1/3/406479.png"> </div>
<div class="nagrady" title="крокодил Геннадий"> <img src="https://upforme.ru/uploads/001c/0f/f1/22/809031.png"> </div>
<div class="nagrady" title="иммунитет от удаления"> <img src="https://upforme.ru/uploads/001c/0f/f1/3/228096.png"> </div>
<div class="nagrady" title="нашел диплом химика на полу"> <img src="https://upforme.ru/uploads/001c/0f/f1/3/406479.png"> </div>
<div class="nagrady" title="крокодил Геннадий"> <img src="https://upforme.ru/uploads/001c/0f/f1/22/809031.png"> </div>
<div class="nagrady" title="иммунитет от удаления"> <img src="https://upforme.ru/uploads/001c/0f/f1/3/228096.png"> </div>
<div class="nagrady" title="нашел диплом химика на полу"> <img src="https://upforme.ru/uploads/001c/0f/f1/3/406479.png"> </div>
<div class="nagrady" title="крокодил Геннадий"> <img src="https://upforme.ru/uploads/001c/0f/f1/22/809031.png"> </div>
<div class="nagrady" title="иммунитет от удаления"> <img src="https://upforme.ru/uploads/001c/0f/f1/3/228096.png"> </div>
<div class="nagrady" title="нашел диплом химика на полу"> <img src="https://upforme.ru/uploads/001c/0f/f1/3/406479.png"> </div>
<div class="nagrady" title="крокодил Геннадий"> <img src="https://upforme.ru/uploads/001c/0f/f1/22/809031.png"> </div>
<div class="nagrady" title="иммунитет от удаления"> <img src="https://upforme.ru/uploads/001c/0f/f1/3/228096.png"> </div>
<div class="nagrady" title="нашел диплом химика на полу"> <img src="https://upforme.ru/uploads/001c/0f/f1/3/406479.png"> </div>
<div class="nagrady" title="крокодил Геннадий"> <img src="https://upforme.ru/uploads/001c/0f/f1/22/809031.png"> </div>
<div class="nagrady" title="иммунитет от удаления"> <img src="https://upforme.ru/uploads/001c/0f/f1/3/228096.png"> </div>
<div class="nagrady" title="нашел диплом химика на полу"> <img src="https://upforme.ru/uploads/001c/0f/f1/3/406479.png"> </div>
<div class="nagrady" title="крокодил Геннадий"> <img src="https://upforme.ru/uploads/001c/0f/f1/22/809031.png"> </div>
<div class="nagrady" title="иммунитет от удаления"> <img src="https://upforme.ru/uploads/001c/0f/f1/3/228096.png"> </div>
<div class="nagrady" title="нашел диплом химика на полу"> <img src="https://upforme.ru/uploads/001c/0f/f1/3/406479.png"> </div>
<div class="nagrady" title="крокодил Геннадий"> <img src="https://upforme.ru/uploads/001c/0f/f1/22/809031.png"> </div>
</div>
<div class='game-title'>Подарки от игроков</div>
<div class='nagrady-backgr'>
<!------------------------------------- НИЖЕ ПОДАРКИ ОТ ИГРОКОВ ------------------------------------->
<div class="nagrady" title="Дарю тебе, моя прекрасная. Украду твоё сердце раз и навсегда ❤️"> <img src="https://upforme.ru/uploads/001c/0f/4d/2/552856.png"> </div>
<div class="nagrady" title="Пусть она охраняет твой сон|Оливка"> <img src="https://upforme.ru/uploads/001c/0f/f1/162/359269.png"> </div>
<div class="nagrady" title="Дарю тебе, моя прекрасная. Украду твоё сердце раз и навсегда ❤️"> <img src="https://upforme.ru/uploads/001c/0f/4d/2/552856.png"> </div>
<div class="nagrady" title="Пусть она охраняет твой сон|Оливка"> <img src="https://upforme.ru/uploads/001c/0f/f1/162/359269.png"> </div>
<div class="nagrady" title="Дарю тебе, моя прекрасная. Украду твоё сердце раз и навсегда ❤️"> <img src="https://upforme.ru/uploads/001c/0f/4d/2/552856.png"> </div>
<div class="nagrady" title="Пусть она охраняет твой сон|Оливка"> <img src="https://upforme.ru/uploads/001c/0f/f1/162/359269.png"> </div>
<div class="nagrady" title="Дарю тебе, моя прекрасная. Украду твоё сердце раз и навсегда ❤️"> <img src="https://upforme.ru/uploads/001c/0f/4d/2/552856.png"> </div>
<div class="nagrady" title="Пусть она охраняет твой сон|Оливка"> <img src="https://upforme.ru/uploads/001c/0f/f1/162/359269.png"> </div>
<div class="nagrady" title="Дарю тебе, моя прекрасная. Украду твоё сердце раз и навсегда ❤️"> <img src="https://upforme.ru/uploads/001c/0f/4d/2/552856.png"> </div>
<div class="nagrady" title="Пусть она охраняет твой сон|Оливка"> <img src="https://upforme.ru/uploads/001c/0f/f1/162/359269.png"> </div>
<div class="nagrady" title="Дарю тебе, моя прекрасная. Украду твоё сердце раз и навсегда ❤️"> <img src="https://upforme.ru/uploads/001c/0f/4d/2/552856.png"> </div>
<div class="nagrady" title="Пусть она охраняет твой сон|Оливка"> <img src="https://upforme.ru/uploads/001c/0f/f1/162/359269.png"> </div>
<div class="nagrady" title="Дарю тебе, моя прекрасная. Украду твоё сердце раз и навсегда ❤️"> <img src="https://upforme.ru/uploads/001c/0f/4d/2/552856.png"> </div>
<div class="nagrady" title="Пусть она охраняет твой сон|Оливка"> <img src="https://upforme.ru/uploads/001c/0f/f1/162/359269.png"> </div>
<div class="nagrady" title="Дарю тебе, моя прекрасная. Украду твоё сердце раз и навсегда ❤️"> <img src="https://upforme.ru/uploads/001c/0f/4d/2/552856.png"> </div>
<div class="nagrady" title="Пусть она охраняет твой сон|Оливка"> <img src="https://upforme.ru/uploads/001c/0f/f1/162/359269.png"> </div>
<div class="nagrady" title="Дарю тебе, моя прекрасная. Украду твоё сердце раз и навсегда ❤️"> <img src="https://upforme.ru/uploads/001c/0f/4d/2/552856.png"> </div>
<div class="nagrady" title="Пусть она охраняет твой сон|Оливка"> <img src="https://upforme.ru/uploads/001c/0f/f1/162/359269.png"> </div>
</div>
</div>
[/html]
Поделиться182025-03-10 12:50:42
вычеркнуты в списках те, кто по каким-либо причинам покинул фракцию
причины отображаются при наведении на дату выхода
АЛЬЯНС |
Персонаж | Профессия | Когда присоединился к фракции |
лидер | с основания 02.2023 | |
разведка | с основания 02.2023 | |
советник по политическим решениям | с основания 02.2023 | |
разведка, дозор | с основания 02.2023 | |
силовик | с основания 02.2023 | |
медик, разведка | с основания 02.2023 | |
врач | с основания 02.2023 | |
Совет фракции, боевик | с основания 02.2023 | |
разведка, экология | декабрь 2023 | |
сегрети | 03.2023-20.02.2024 | |
курьер, разведка | март 2023 | |
разведчик, механик, курьер | март 2023 | |
разведка | март 2023 | |
ГБР, разведка | август 2023 | |
разведка | март 2023-27.07.2024 | |
разнорабочий | май 2023 | |
разведчик, биолог | август 2023 | |
разведка, боец | октябрь 2023 | |
разведка, экология | декабрь 2023 | |
медик | 25.01.24-10.02.24 | |
разведка | апрель 2024 | |
разведка | август 2024 |
СВОРА |
Персонаж | Профессия | Когда присоединился к фракции |
лидер | с основания 05.03.2023 | |
охотник, разведка | с основания 05.03.2023 | |
рейдер | с основания 05.03.2023 | |
рейдер | с основания 05.03.2023 | |
лидер экспедиций | с основания 05.03.2023 | |
рейдер | с основания 05.03.2023 | |
оперативник | с основания 05.03.2023 | |
врач | с основания 05.03.2023 | |
рейдер | с основания 05.03.2023 | |
медик | март 2023-25.01.24 | |
повар | август 2023 | |
охрана, разведка | октябрь 2023 | |
врач, психотерапевт | октябрь 2023 | |
советник лидера, надсмотрщик за пленными | октябрь 2023 | |
врач | ноябрь 2023 | |
разведка | ноябрь 2023 | |
командир отряда рейдеров | декабрь 2023 (13.06-29.08.24) | |
рабыня | февраль 2024 | |
рейдер, ветеринар, медик | конец мая 2024 | |
палач | 3 июня 2024 | |
лидер разведки | 15 июня 2024 | |
принеси-подай | август 2024 | |
пленный медик | сентябрь 2024-ноябрь 2024 | |
заложница | 15 октября-... |
Своре требуются:
лидер разведкирейдеры [опытные бойцы 35+]
лидер экспедиций[вылазки за припасами]фармацевт [изготовление медицинских препаратов]
ответственный за безопасность [охрана периметра]
картограф [ведение карт, отчетности по вылазкам; в должность входит разведка]
...
...
...
МИРОТВОРЦЫ |
Персонаж | Профессия | Когда присоединился к фракции |
член совета, оперативник | с основания, февраль 2023 | |
член совета, завхоз | с основания, февраль 2023 | |
психотерапевт | с основания, февраль 2023 | |
оперативник | с основания, февраль 2023 | |
оперативник | апрель 2023 | |
охотник, разведка | август 2024 | |
фермер, медик | 23.08.2024 | |
разнорабочий, разведка | 23.08.2024 | |
содружество, ветеринар, фермер | 30.08.2024 | |
содружество, строитель, разведка | 30.08.2024 | |
оперативник | 30.08.2024 | |
содружество, ремонтник, разведка | 30.08.2024 | |
содружество, механик, разведка | 30.08.2024 | |
охотник, разведка | 30.08.2024 | |
содружество, электромеханик, разведчик | 30.08.2024 | |
оперативник | 08.09.2024 | |
??? | ??? | ??? |
Поделиться192025-05-30 14:51:56
Фракции и Группы
Альянс
Свора
Миротворцы
Группы
АМС не заинтересованы в создании множества поселений, чтобы не «размазывать» игроков по фракциям.
В настоящий момент на проекте существует 3 крупных фракции, на взаимодействии которых и движется основной сюжет
Фракция – крупное поселение выживших, активно занимающееся производством/торговлей тех или иных товаров.
Все Фракции на форуме контролируются и ведутся членами амс.
Группа - объединение выживших в количестве не более 15 человек.
Создать Группу может любой игрок, при наличии 5+ активных игроков. Игроки самостоятельно ведут свои группы и могут быть не задействованы в общем сюжете форума, если на то нет логических причин или если сами того желают.
Группа может добавить свой логотип в магазин подарков и плашек для личного использования. Логотип можно купить и подарить только участнику/бывшему участнику группы. Логотип можно отредактировать/удалить у любого участника.
Группе может быть назначен свой куратор.
Группа имеет право создать себе личную тему в разделе Комната ожидания и вести ее самостоятельно.
Если в группе остается 3 и меньше игроков, то группа перестает существовать, а оставшиеся персонажи получают статус одиночек. Исключение: личное обсуждение с АМС, однако АМС всё ещё оставляет за собой право убрать группу из списка существующих.
Администрация имеет право отказать в создании Группы без объяснения причин.
Подробный шаблон для Группы заполняете и оставляете в своей теме, отметив (тагнув) члена АМС в том же сообщении или написав в ЛС. Создать тему для обсуждения группы можно в комнате ожидания или в личных дневниках, после рассмотрения и принятия группы ваша тема либо может быть переименована в «Название – обсуждение [группа]» и перенесена в раздел "комната ожидания", либо вы можете создать "свежую" тему-чистовик в том же разделе со всей актуальной информацией. В своей теме всегда можно вести обсуждения с игроками, пока не придете к общему решению по концепции перед заполнением шаблона.
[b]Название вашей Группы[/b] - [b]Количество жителей[/b] - начальный состав в 5 игроков (ссылки на профили) + npс (не более 15 человек) [b]Дата образования Группы[/b] - [b]Местоположение/база[/b] - точка на карте, скрин или любой другой способ отметки локации (не вносится на карту, но учитывается сюжетно); если группа не имеет базы, этот пункт можно пропустить [b]Ваш логотип (по желанию)[/b] – [b]Имя лидера[/b] - ссылка на профиль [b]История становления группы/чем группа занимается[/b] - как можно подробнее. Это снизит шанс ненужных вопросов и ускорит создание [b]Дипломатия[/b] – прописывается отношение с Фракциями и другими Группами
После утверждения полного шаблона, заполняется краткий шаблон для внесения во вкладку Группы
[align=center][b]тут пишем название группы[/b][/align] [b]Основана:[/b] - тут пишется число, месяц, год [b]Лидер:[/b] ссылка на профиль [indent] краткое описание, где вы можете упомянуть, чем ваша группа занимается и где базируется [indent] [b]Отношения с фракциями/группами[/b]: пишем тут

Лидер: Cesare Argento
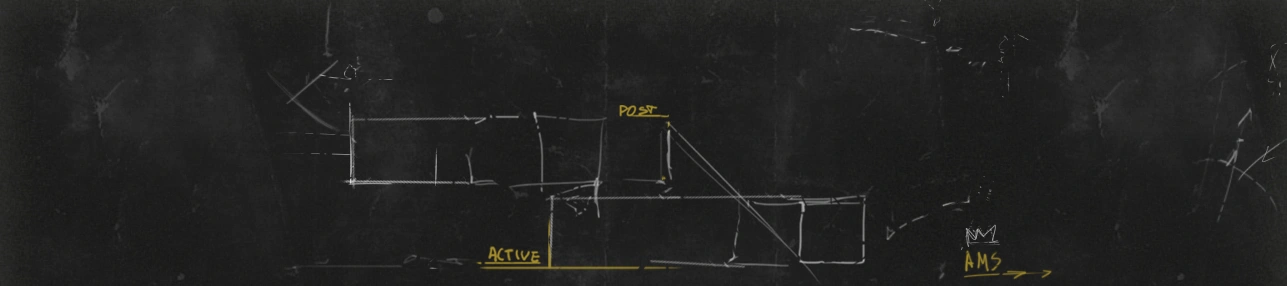
Численность: 120 человек, из них 60 подготовленных бойцов.
Локация: Порт и портовая инфраструктура. Северная часть Мид-Айленда.
Общее описание:
[indent] Базируется в основном на двух суднах. Протаранивший берег Мемориального парка и выброшенный как кит контейнеровоз «Spring Rabbit», который своим носом также ощутимо пробил новейший авианосец «Gerald Ford», да так в нём и застрял.
[indent] От полученного ранения, атомный «Джеральд Форд» дал сильный крен, утопив в заливе весь свой авиационный арсенал. Энергоустановку удалось спасти и реанимировать, однако из-за почти разрушенной от крена операторной, никакие системы больше не функционируют. Большая часть авианосца находится под водой.
Военным удалось связать энергоустановку с электростанцией Bayonne Energy Center, у берегов которой сейчас находится «Джеральд Форд». Насущные проблемы не дают целиком настроить передачу электроэнергии, но в обозримом будущем некоторые части города, где сконцентрированы выжившие, могут быть электрифицированы.
[indent] Часть людей выступила за консервацию реактора, не желая сидеть на бомбе и предпочла искать лучшей доли в городских джунглях, примыкая к разнообразным группам, предлагая охрану или встав под знамёна Своры. Работу реактора поддерживает инженер, занимающий несколько кают, оставшихся над водой.
[indent] Контейнеровоз превращён в укреплённый городок, где расположены основные силы Альянса. Хранение оружия, несколько спасённых Хамви.
[indent] 11.02.24 после смерти прежнего мирного лидера Тентонна Хаммера, Альянс разделился на две стороны. Большая часть прислушивается к Харди Найту, но официальное лидерство за Чейзом Аргенто, окружившим себя приближенными, именуемыми сегрети.
Дипломатия:
Альянс придерживается нейтралитета в плане других фракций и групп. Ищет выгодные коммуникации, готов к рассмотрению аграрных проектов и помощь в их осуществлении.
Свора
15.06.2023-28.08.2024 – нейтралитет, обмен товарами
29.08.2024-... – В отношении Своры объявлена новая директива: при обнаружении на территории подконтрольной Альянсу огонь открывать без предупреждения, как противодействие диверсии. Для обозначения границ на стенах зданий, заборах, столбах нанести эмблему сил Альянса. Исключение - поднятые вверх руки, что будет также отмечено мелким шрифтом под эмблемой. За границами огонь открывать в ответ или при очевидном приведении сил к боеготовности, совершении провокаций и т.п. действий. К границам Своры рейды не направлять.
Миротворцы
18.09.2024 -... - паритет, торговля, мирное сосуществование
Сфера деятельности:
- снабжение города электроэнергией
- производство патронов
- производит разведку в разных районах города, наблюдая за передвижениями больших групп зомби и образованиями людских группировок. Информация стекается в центр логистики.

Лидер: Katherine Grace.
Численность: 60 человек, из них 50 - подготовленные бойцы. Около 20 собак.
Локация: Свора занимает здание полицейского участка, прилегающую территорию небольшого спортивного комплекса, и школу. Занимаемая площадь огорожена высоким и укрепленным забором.
Общее описание:
[indent] В основе Своры стоят бывшие полицейские, но бравых защитников слабых здесь редко встретишь. Группа полнится уголовниками, представителями бывших криминальных банд, теми, кто физически силен и способен за себя постоять. Но попасть в Свору может и женщина и старик, если их навыки окажутся полезными, и такие люди могут находиться либо в равных правах со всеми, либо быть в статусе пленников, которых, в случае необходимости, можно выгодно обменять на оружие или продовольствие.
[indent] Пленные без необходимых полезных навыков используются для грязной работы, их могут не кормить, их могут убить, но существует запрет на причинение вреда людям, незаменимых и важных профессий (даже если те и находятся в ранге раба).
Дипломатия:
Не стремятся к сотрудничеству с малыми группами, придерживаются захватнических взглядов, а не дипломатии, на переговоры идут крайне неохотно, и лишь при условии собственной выгоды.
Альянс
15.06.2023-28.08.2024 – нейтралитет, обмен товарами
29.08.2024-... – стрелять на поражение, пленных не брать
Миротворцы
22.10.2024 - 26.10.2024 - конфликт
12.11.2024 -... - нейтралитет, обмен товарами
Сфера деятельности:
- предоставляются услуги наемников (охрана людей и территории, поисковые отряды, зачистка от зомби, массовые и точечные убийства);
- работорговля (можно приобрести в свою группу человека ценной (и не очень) профессии);
- имеется небольшая лаборатория, в которой производятся легкие и сильные наркотики;
- обученные собаки (предупреждают о зомби, отвлекают, не используя при этом голос и не кусая зараженную плоть, если не было соответствующей команды).

Лидеры: Tristan Cole, Daire Heany
Численность: 180 человек, из них 40 - подготовленные бойцы; 30 распределены на содружества.
Локация: ферма и территория городка Кларк, Нью-Джерси.
Общее описание:
[indent] В конце августа – начале сентября 2024 года Миротворцы, пришедшие по следам мародёров, появившихся в Нью-Йорке в это же время, были замечены в окрестностях. Обосновавшись в небольшом городе и найдя новый дом в фермерском поселении, которому удавалось налаживать хозяйство вдали от посторонних глаз с самого начала ЗА, Миротворцы обозначили себя столпом мира в воцарившейся после апокалипсиса разрухе. Они стремятся наладить контакт со всеми выжившими, продвигая идеи сохранения «старого уклада жизни» в угоду возрождения цивилизации как таковой – маленькими, но уверенными шагами. Заключение союзов, возвращение сельскохозяйственной деятельности, очистка земли от живых мертвецов и сохранение человечества – те идеалы, которые они принесли следом за собой и стремятся отстаивать, привлекая как можно больше единомышленников. Добро должно оплачиваться добром, однако они готовы показать зубы, защищая интересы своих людей.
Человечность – их самый ценный ресурс. И тыквы.
[indent] Занимают огороженную городскую территорию рядом с водоёмом и водохранилищем. Часть земли - фермерское хозяйство. Люди проживают в частных домах, некоторые дома заняты под нужды поселения. Большая часть населения занимается бытовой и сельскохозяйственной деятельностью, вылазки и разведку производят оперативные группы.
[indent] Развивают идею содружеств, проживающих обособленно, но являющихся частью фракции. Берут "под крыло" или организуют свои точки, занимающиеся производством различных материалов и продуктов. Предоставляют людей, охрану и пути для торговли и взаимодействия.
Дипломатия:
[indent]Открытая мирная позиция, налаживание взаимоотношений с другими фракциями, группами и одиночками. Охраняемое поселение, придерживающееся закона и порядка. Отрицательное отношение к необоснованному насилию, захватническим и анархичным взглядам. Гражданское население не вооружается огнестрельным оружием на постоянной основе.
Альянс
18.09.2024-... – паритет, торговля, мирное сосуществование
Свора
22.10.2024 - 26.10.2024 - конфликт
12.11.2024 -... - нейтралитет, обмен товарами; порицание идеологии
Сфера деятельности:
- развитие фермерского и продовольственного хозяйства, торговля и развитие союзов;
- активная зачистка местности от зомби;
- расширение и поиск точек влияния на карте;
- поиск и спасение выживших, распространение своей идеологии и сохранение мира.
...
Поделиться202025-05-30 15:03:55
верх
<input type="checkbox" id="side-checkbox" />
<div class="side-panel">
<label class="side-button-2" for="side-checkbox">+</label>
<div class="side-title">Общее</div>
<div class="sslka">
<a href="https://pulseofny.rusff.me/viewtopic.php?id=58">Хронология событий и погода</a>
<a href="https://pulseofny.rusff.me/viewtopic.php?id=8">О фракциях и группах</a>
<a href="https://pulseofny.rusff.me/viewtopic.php?id=5#p5">Карта</a>
<a href="https://pulseofny.rusff.me/viewtopic.php?id=18#p20">Вопросы-переносы</a>
<a href="https://pulseofny.rusff.me/viewtopic.php?id=3#p3">Занятые внешности и имена</a>
</div>
<div class="side-title">Игровое</div>
<div class="sslka">
<a href="https://pulseofny.rusff.me/viewtopic.php?id=13">Поиск игроков и выяснение отношений</a>
<a href="https://pulseofny.rusff.me/viewtopic.php?id=15">Альянс</a>
<a href="https://pulseofny.rusff.me/viewtopic.php?id=14">Свора</a>
<a href="https://pulseofny.rusff.me/viewtopic.php?id=679">Миротворцы</a>
</div>
<div class="side-title">Вне игры</div>
<div class="sslka">
<a href="https://pulseofny.rusff.me/viewtopic.php?id=9">Банк</a>
<a href="https://pulseofny.rusff.me/viewtopic.php?id=10">Подарки и плашки</a>
<a href="https://pulseofny.rusff.me/viewtopic.php?id=244">Графические подарки</a>
</div>
</div>
<div class="side-button-1-wr">
<label class="side-button-1" for="side-checkbox">
<div class="side-b side-open" title="Помехи"><img src="https://forumstatic.ru/files/001b/e0/d3/89948.png"></div>
<div class="side-b side-close">Закрыть</div>
</label>
</div>
<!---------------------- Красивая профилактика © Deff, мод. max, the murderer! ---------------------->
<div id="pircs2"><link rel="stylesheet" type="text/css" href="/files/001b/a8/40/30530.css" /><div id="LogIn_Window" style="height: auto"><center>Здесь делается вжух 🪄</center><br></div></div><!-- --><script type="text/javascript">
var ON_button=0; // Cвитч включения: 1 - включено; 0 - выключено
var moderDostyp_ON=0; // Модер-доступ включён: 1 - включён; 0 - выключен
if(ON_button!=1||GroupID ==1||moderDostyp_ON*GroupID==2){
$("style.#style_st,div.#pircs2").replaceWith("");}
else {$("#msg-n2").replaceWith("");
if(GroupID ==3) {$("#LogIn_Window").show();if(document.URL.indexOf("/login.php")==-1){
document.location.href = "../login.php"}else {
$(document).ready(function(){$("form#login").appendTo("#LogIn_Window");
$("#LogIn_Window").find("p.formsubmit a[href*='register.php']").text("");
var v=$("#LogIn_Window").find("p.formsubmit a[href*='action=forget']");
v.replaceWith("<span>Вход только для администраторов</span>");});};}
else {document.location.href = "../login.php?action=out&id="+UserID};}
</script>
<!---------------------- Cчётчик Игровых постов ---------------------->
<script type="text/javascript">
/***************************
Настройки!
***************************/
FORUM._NUMpa_fld = 3; // Номер.Доп.поля,
FORUM._color_fld = "inherit"; // Цвет шрифта,
FORUM.includeFirstPost = 0; // 0 - не учитывать,1 - учитывать Первопост автора в игровых темах,
FORUM.AddOrSlash = 0; //0 - Поле отдельно, 1 - через слешь c общ. числом сообщений,
FORUM.Number_winners = [7,[1]]; // Начальное Число отображаемых юзеров в таблице и список форумов показа;
FORUM.Subscription_Code = "f87f9524f52b3f15cd458b2bf2a95a906ca5a960"; //Код подписки!!;
/**** НАСТРОЙКА Игровых локаций ****/
function ad_ (){/*!~!FORUM.ForArrAy = {
//Форум //Темы (включаемые, или исключаемые)
f11 :-[0], //история
f12 :-[0], //короткие зарисовки
f13 :-[0], //дела минувших дней
f14 :-[0] //мультивселенная //Последний элемент без запятой!
}
!~!*/}ad_ = ad_.toString().split('!~!')[1];//alert(ad_);
</script>
<script type="text/javascript" src="https://forumstatic.ru/files/0013/44/56/77707.js"></script>
<style>.Form-Table{}.punbb .table_GamePosts tbody th{text-align: center;color:#fff}
#pre_placement>a {top:-12px;right: -14px;border:0 none;}.punbb .GamePst{padding:0!important;}
.punbb #profile-right li#pa-fld2 strong.GamePst2 {}</style>
<!--//END Cчётчик Игровых постов © Deff-->
<!-- Параллакс-эффект HTML-->
<div class="mouse-parallax">
<div class="mouse-parallax-bg"></div>
<div class="mouse-parallax-fog-1"></div>
</div>
<script>
let bg = document.querySelector('.mouse-parallax-bg');
let fog1 = document.querySelector('.mouse-parallax-fog-1');
window.addEventListener('mousemove', function(e) {
let x = e.clientX / window.innerWidth;
let y = e.clientY / window.innerHeight;
bg.style.transform = 'translate(-' + x * 10 + 'px, -' + y * 20 + 'px)';
fog1.style.transform = 'translate(+' + x * 10 + 'px, -' + y * 10 + 'px)';
});
</script>
<!-------------- ДОЖДЬ-------------->
<div id='snow_box'></div>
<script type="text/javascript">
let snowBoxInit = function ()
{
let snowBox = document.querySelector('#snow_box');
if (!!snowBox)
{
if (localStorage.getItem("snowBox") === null)
{
localStorage.setItem("snowBox", "0");
}
if (localStorage.getItem("snowBox") === "1")
{
snowBox.classList.add("enabled");
}
}
}
let snowBoxSwitch = function ()
{
let snowBox = document.querySelector('#snow_box');
let snowBoxEnabled = localStorage.getItem("snowBox") === "1";
if (snowBoxEnabled)
{
localStorage.setItem("snowBox", "0");
snowBox.classList.remove("enabled");
}
else
{
localStorage.setItem("snowBox", "1");
snowBox.classList.add("enabled");
}
}
snowBoxInit();
</script>
<button type="button" class="snowbox-toggle" title="Помехи" onclick="snowBoxSwitch();"></button>
<!----------------------- ДОПЫ В ШАПКЕ ----------------------->
<div class="zadn"><img src="https://forumstatic.ru/files/001b/e0/d3/39388.jpg"></div>
<div class="age"> 18+</div>
<div class="titre"> зомби, Нью-Йорк, сентябрь-декабрь 2024</div>
<div class="forum-nazv"><img src="https://forumstatic.ru/files/001b/e0/d3/88949.png"></div>
<div class="eye"><img src="https://forumstatic.ru/files/001b/e0/d3/54043.png"></div>
<div class="epizod"><img src="https://forumstatic.ru/files/001b/e0/d3/58097.png"></div>
<div class="lych"><img src="https://forumstatic.ru/files/001b/e0/d3/90780.png"></div>
<div class="cloud"><img src="https://forumstatic.ru/files/001b/e0/d3/20197.png"></div>
<div class="bpost_bg"><img src="https://forumstatic.ru/files/001b/e0/d3/67337.png"></div>
<!---------------------- Черепушка ---------------------->
<img class="image UP" src="https://forumstatic.ru/files/001b/e0/d3/84236.gif"/>
<img class="image Down" src="https://forumstatic.ru/files/001b/e0/d3/90171.png?v=1"/>
<!-------------- АМС-------------->
<div class="ams-line">
<span class="ams"><a href="https://pulseofny.rusff.me/profile.php?id=3">Katherine</a>
<em><img src="https://forumstatic.ru/files/001c/34/df/83352.gif"><br>
<text>Кэтрин </text><br>
лает и кусает, ответственная за беспорядки в Своре. изучает личные дела, помогает разобраться в матчасти, отвечает на вопросы о вопросах
</em></span>
<span class="ams"><a href="https://pulseofny.rusff.me/profile.php?id=22">Ruby</a>
<em>
<img src="https://forumstatic.ru/files/001c/34/df/69272.gif"><br>
<text>Руби</text><br>
маленькая рыбка с большими амбициями, может и плавником шлёпнуть и влажно чмокнуть, и объяснить что к чему, админ-универсал многозадачник
</em></span>
<span class="ams"><a href="https://pulseofny.rusff.me/profile.php?id=89">Cesare</a>
<em>
<img src="https://forumstatic.ru/files/001c/34/df/92318.gif">
<br>
<text>Чезаре</text><br>
Отвечает по вопросам Альянса. По остальным вопросам не отвечает
</em></span>
<span class="ams"><a href="https://pulseofny.rusff.me/profile.php?id=77">Robert</a>
<em>
<img src="https://upforme.ru/uploads/001c/0f/f1/77/167865.gif">
<br>
<text>Робби</text><br>
ответственный за фермы, шизофрению и несмешные шутки, не спит по ночам. гейм-мастер. считает деньги и нервные клетки, ответит на любой вопрос
</em></span>
</div>
<!------------------------------------- АКТИВИСТЫ ------------------------------------->
<div class="activ-info">
<div class="activ">
<a href="https://pulseofny.rusff.me/profile.php?id=141" title="Джейми"><img src="https://upforme.ru/uploads/001c/1a/85/6/697510.png"></a>
</div>
<div class="activ">
<a href="https://pulseofny.rusff.me/profile.php?id=101" title="Сэм"><img src="https://upforme.ru/uploads/001c/0f/f1/77/57359.png"></a>
</div>
<div class="activ">
<a href="https://pulseofny.rusff.me/profile.php?id=174" title="Корри"><img src="https://upforme.ru/uploads/001c/0f/f1/77/991311.png"></a>
</div>
<div class="activ">
<a href="https://pulseofny.rusff.me/profile.php?id=199" title="Ильза"><img src="https://upforme.ru/uploads/001c/0f/f1/77/125610.png"></a>
</div>
<div class="activ">
<a href="https://pulseofny.rusff.me/profile.php?id=164" title="Кристофер"><img src="https://upforme.ru/uploads/001c/0f/f1/22/777068.jpg"></a>
</div>
</div>
<!------------------------------------- ПОСТОПИСЦЫ ------------------------------------->
<div class="activ-info-sp">
<div class="activ">
<a href="https://pulseofny.rusff.me/profile.php?id=74" title="Рикки - 6 постов"><img src="https://upforme.ru/uploads/001c/0f/f1/22/257288.png"></a>
</div>
<div class="activ">
<a href="https://pulseofny.rusff.me/profile.php?id=121" title="Айрис - 6 постов"><img src="https://upforme.ru/uploads/001c/1a/85/6/423249.png"></a>
</div>
<div class="activ">
<a href="https://pulseofny.rusff.me/profile.php?id=141" title="Джейми - 6 постов"><img src="https://upforme.ru/uploads/001c/0f/f1/77/547991.png"></a>
</div>
<div class="activ">
<a href="https://pulseofny.rusff.me/profile.php?id=77" title="Робби - 5 постов"><img src="https://upforme.ru/uploads/001c/0f/f1/22/544188.png"></a>
</div>
<div class="activ">
<a href="https://pulseofny.rusff.me/profile.php?id=185" title="Кира - 5 постов"><img src="https://upforme.ru/uploads/001c/0f/f1/77/403118.png"></a>
</div>
</div>
<!------------------------------------- ЛУЧШИЙ ПОСТ ------------------------------------->
<div class="bpost-title"><a href="https://pulseofny.rusff.me/viewtopic.php?id=797#p186973">Дайре</a> пишет:</div>
<div class="bpost">
Ирландец взвыл, тут же вцепляясь в руку отчаянной дряни, что по прежнему сжимала рукоять его ножа. Второй рукой, не церемонясь, с силой ударил пленницу по лицу – выбора уже не было, как и прежнего желания – сбавить обороты. Выкрутив кисть Кэтрин, мужчина отступил на шаг, чтобы резко выдохнув, с парой крепких ругательств – выдернуть лезвие из собственного бедра. Надо было остановиться, надо было оценить ситуацию, но... этот выпад стал для мужчины последней каплей.
</div>
<!------------------------------------- ЭПИЗОД НЕДЕЛИ ------------------------------------->
<div class="bepiz">
<a href="https://pulseofny.rusff.me/viewtopic.php?id=795"><span class="colortext">«</span>sometimes we need to break<span class="colortext">»</span></a>
</div>
<!------------------------------------- ЦИТАТА ------------------------------------->
<div class="citata" title="Цитата от Дэкстера">
в последнее время хочется быть бездушной тварью, потом вспоминаю, что я и есть та самая тварь
</div>
<!------------------------------------- ПИАР-ВХОД ------------------------------------->
<script src="https://forumstatic.ru/files/0015/c4/3f/26781.js"></script>
<script type="text/javascript">
PR.nick = 'PR'; //Ник PR-аккаунта
PR.pass = '1111'; //Пароль PR-аккаунта
PR.btn_text = 'PR'; //Надпись на кнопке PR-входа(или ссылка на картинку);
PR.set();
</script>
<!---------------------------- Быстрая смена аккаунта ---------------------------->
<script type="text/javascript">
New_EXiT = 'https://forumstatic.ru/files/001c/0f/f1/47873.png'; //Дополнительная Иконка выход;
</script>
<script data="35c317" src="https://forumstatic.ru/files/0014/cc/0a/93129.js"></script>
<!------------------------------------- Запрет изменения профиля PR------------------------------------->
<script type="text/javascript">
var NoChangeProfile = 'PR'; //Ники юзеров с запретом изменения профиля, через запятую
</script><script type="text/javascript">
if($('#pun-profile').length&&GroupID!=3)$().pun_mainReady(function(){
var arr = NoChangeProfile.split(/\s*,\s*/);if($.inArray(UserLogin,arr)==-1)return;
$('#profilenav .item4,.inputfield+.datafield').remove(); $('#profile').find('input[type="text"],textarea').attr('readonly','readonly');
$('#profile').find('select,input[type="radio"],input[type="checkbox"]').attr('disabled','disabled');
$('#profile').find('.formsubmit,p[style^="padding-bottom"]').text('РЕДАКТИРОВАНИЕ ЗАПРЕЩЕНО');
if(!$('#profile4').length && !$('#pun-upavatar').length)return;var message = 'Вы не имеете прав для доступа к этой странице.';
var title = $('#pun-title h1 > span').text();document.title = title; $('.punbb').attr('id','#pun-message');
var crumbs = '<strong>Вы здесь</strong> » <a href="/">'+title+'</a> » Информация';
$('#pun-crumbs1 .crumbs').html(crumbs); $().pun_aboutReady(function(){$('#pun-crumbs2 .crumbs').html(crumbs);});
$('#pun-main').html('<h1><span>Информация</span></h1><div class=info><div class=container>'+message+'</div></div>');
});
</script>
<!------------------------------------- ШРИФТЫ ИЗ ДИЗАЙНА ------------------------------------->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="https://forumstatic.ru/files/0012/8f/f4/94194.css">
<link rel="stylesheet" href="https://forumstatic.ru/files/0012/8f/f4/60054.css">
<!-------------------СОКРЫТИЕ ПРОФИЛЯ И ПОДПИСИ © Deff, редактура Blanche------------------------->
<style type="text/css">.hideprofile .post-author,.hideprofile .pl-email,.hideprofile .pl-website, .hidesig .post-sig{display:none!important}
.hideprofile .post-body,.hideprofile .post-links,.hideprofile .post-links ul, .hideprofile .post-content/*,.post.hideprofile h3>span*/{margin-left:0!important}</style>
<script>
FORUM.set('editor.addition.tags.hideprofile',{name:'Скрыть профиль',onclick:function(){insert('[hideprofile]');}});
$().pun_mainReady(function(){$('.post-content p:contains("[hideprofile]")').html(function(){return $(this).html().replace(/\[hideprofile\]/gim,'')}).parents('.post').addClass('hideprofile')});
</script>
<!-------------------------------------выделить код. Alex_63 new.2019------------------------------------->
<script type="text/javascript" src="https://forumstatic.ru/files/0015/c4/3f/26102.js"></script>
<script>eval(select_text.toString().replace(/\}$/,'try{document.execCommand("copy")}catch(e){}}'))</script>
<script type="text/javascript">select_text.linkText = 'выделить [копируется сразу]' //текст ссылки</script>
<!-- конец -->
<!-- Чтобы не пропадали посты -->
<script type="text/javascript" src="https://forumstatic.ru/files/0018/25/96/63959.js"></script>
<!— конец —>
<!-- Лотерейка в топике by Deff -->
<script type="text/javascript">
FORUM.lottery = {};
FORUM.lottery.timID; //Служебная Aякс-переменная;
FORUM.lottery.BonysColor = "red"; //Цвет номера ячейки в сообщениий с Выигрышем;
FORUM.lottery.ColorNowin = "blue"; //Цвет номера ячейки в сообщениий без Выигрыша;
FORUM.lottery.One_person_test = FORUM.topic.subject.substr(-1)=='*'; //Если тема заканчивается на '*': один юзер, - много кликов,если нет: один юзер, - один клик!;
</script>
<link rel="stylesheet" type="text/css" href="https://forumstatic.ru/files/001b/7a/84/13211.css"/>
<script title="264dae" type="text/javascript" src="https://forumstatic.ru/files/0012/d8/04/56616.js"></script>
<!--Всплывающая подсказка к названию колонки таблы с лотерейкой //-->
<script type="text/javascript" src="https://forumstatic.ru/files/0012/d8/04/59379.js"></script>
<style>table[style="width:111px"]+.quote-box td,.punbb .main .lot td{width: 100px !important}
.Lot-number p,.bottomPhrase p{text-align: center}.click_result {transform: scale(1.15);margin-top:22px;margin-bottom:12px;}
.click_result.notbonus .Lot-number span[style="color: blue"]{color:#a06bd3!important;}</style>
<!--End// Лотерейка //-->
<!------------------------------------- КОММЕНТАРИИ К РЕПУТАЦИИ ------------------------------------->
<script type="text/javascript">
if(FORUM.PartnerVote.toString().replace(/function\s*\(post_id,vote\)\s*/,"")==="{return true;}")
FORUM.PartnerVote = function(post_id,vote){return false}
</script>
<!------------------------------------- ЗАМЕНА ТИРЕ ------------------------------------->
<script type="text/javascript">
$('.post-content p').each(function(){
function replacer(str){return str.replace(/-\s|–\s/gm,'— ');}
var a = $(this).clone().wrap('<div></div>').parent().html();
var b = a.replace(/>[^<>]+</gim,replacer);
if(a!=b)$(this).replaceWith(b)
});
</script>
<!-- ЗАПРЕТ ПЕРЕХОДА НА ПЕРВУЮ СТРАНИЦУ При удалении Тем и сообщений -->
<script type="text/javascript" src="https://forumstatic.ru/files/0010/b4/f8/33839.js"></script>
<!----------- ОТКЛЮЧЕНИЕ РЕАКЦИЙ ------------->
<script>
ReactionsPlugin.setConfig({
disable: true
});
</script>
<!-- Быстрое редактирование постов © Alex_63 // V.3 -->
<script src="https://forumstatic.ru/files/0015/c4/3f/97896.js"></script>
<!--/ Мгновенные уведомления © Alex_63, Deff 2019 /-->
<link rel="stylesheet" type="text/css" href="//forumstatic.ru/f/ru/bestbb/notifications.css" />
<style>.punbb #pun-main .pun-modal.unread-notifications .section h2{text-align:center!important}
</style>
<script type="text/javascript" src="//forumstatic.ru/f/ru/bestbb/notifications.js"></script>
<!--+ Мгновенные уведомления: упоминания © Alex_63, 2020 -->
<script>notifications.load('mentions');</script>
<!--+ Мгновенные уведомления: комментарии к репутации без переадресации Alex_63, 2019 -->
<script>notifications.load('reputation');</script>
<!--+ Мгновенные уведомления: подписки на форум/тему © Alex_63, 2019 -->
<script>notifications.load('subscriptions');</script>
<!--+ Мгновенные уведомления: новые посты из важных тем © Alex_63, 2019 -->
<script type="text/javascript">
notifications.load('common', {});
notifications.load('important', {topics: [24]}); // ID важных тем (через запятую)
</script>
<!--// конец //-->
<!----------------- после ника запятая --------------->
<script type="text/javascript">
function to(username)
{insert('[b]' + username + '[/b]' + ', ');}
</script>
<!----------------- между никами запятая --------------->
<style type="text/css">
div#topic-users-in a:after {
content: ',';
}
div#topic-users-in a:last-child::after {
content: '';
}
</style>
<!---------------------------------------------------------------------------------— СКРЫТИЕ ПОДФОРУМА ------>
<script language="JavaScript">
str=document.URL
if(str.substring(str.lastIndexOf('/')+1)=="" || str.substring(str.lastIndexOf('/')+1)=="index.php")
document.write("<style>#forum_f22{display:none!important}</style>")
</script>
<!---------------------------------------------------------------------------------— СКРЫТИЕ ПОДФОРУМА ------>
<script language="JavaScript">
str=document.URL
if(str.substring(str.lastIndexOf('/')+1)=="" || str.substring(str.lastIndexOf('/')+1)=="index.php")
document.write("<style>#forum_f23{display:none!important}</style>")
</script>
<!---------------------------------------------------------------------------------— СКРЫТИЕ ПОДФОРУМА ------>
<script language="JavaScript">
str=document.URL
if(str.substring(str.lastIndexOf('/')+1)=="" || str.substring(str.lastIndexOf('/')+1)=="index.php")
document.write("<style>#forum_f24{display:none!important}</style>")
</script>
<!---------------------------------------------------------------------------------— СКРЫТИЕ ПОДФОРУМА ------>
<script language="JavaScript">
str=document.URL
if(str.substring(str.lastIndexOf('/')+1)=="" || str.substring(str.lastIndexOf('/')+1)=="index.php")
document.write("<style>#forum_f25{display:none!important}</style>")
</script>
<!-- Подсчет символов в постах игры -->
<style>.send-sumb{margin: 28px 0 12px;padding:2px 7px; float:right;color:#800;
cursor:pointer; border:1px solid;}.post.topicpost .send-sumb{display:none}</style>
<script type="text/javascript">
if([11,12,13,14,22,23].indexOf(+FORUM.topic.forum_id)!=-1){//id Нужных форумов для подсчета
document.write('<script type="text/javascript" data="13f1t" src="https://forumstatic.ru/files/0013/44/56/67571.js?"><\/script>')}
$(function(){$(".post-content .send-sumb").each(function(){$(this).attr("title",$(this).attr("original-title"))
.removeAttr("original-title")})});
</script>
<!-- конец -->
<!-- HTML в постах с допуском по группам © Alex_63 -->
<script type="text/javascript" src="https://forumstatic.ru/files/0015/c4/3f/52361.js"></script>
<script type="text/javascript">
HTMLinPost.groups = [1,2,6]; // Группы, допущенные к вставке HTML в посты
HTMLinPost.noAccess = ['user','newTst2']; // Пользователи с запретом вставки HTML в посты
HTMLinPost.parseHTMLinPosts()
</script>Поделиться212025-05-30 15:05:20
низ
<!-- Всплывающее окно цитирования © kozhilya, Deff --><div id="Bubble" style="margin-left:-20px;margin-top:-12px;display:none;position:absolute;z-index:100000"><span></span></div><script>function PopUpPL_Quote(){var fresh=false,SSsq='<img src="http://www.iconsearch.ru/uploads/icons/crystalclear/16x16/comment.png">';$("#Bubble").prependTo("body");$('.post[id]').mouseup(function(pos){if((window.getSelection&&!getSelection().isCollapsed)&&!(fresh)){$("#Bubble").css({'left': (pos.pageX+5)+'px', 'top':(pos.pageY+4)+'px', 'display': 'none' });$("#Bubble span").html('<a href="javascript:$(\'#p'+$(this).attr('id').substr(1)+' .pl-quote a\').click();'+$(this).find("li.pl-quote a:first").attr("href")+';void(0)">'+SSsq+'</a>');$("#Bubble").fadeIn(200);fresh=true}else if(fresh){fresh=false}});$('#Bubble span').click(function(){$('#Bubble').hide(200);fresh=false});$('.post').mousedown(function(){if(fresh){$("#Bubble:visible").hide(200);fresh=false}});}
if($("#pun-viewtopic").length){PopUpPL_Quote()}
</script>
<!----- Предупреждение 18 by g.vatueil ---->
<link rel="stylesheet" type="text/css" href="https://forumstatic.ru/files/000b/09/4f/12176.css" />
<script type="text/javascript" src="https://forumstatic.ru/files/000b/09/4f/10828.js"></script>
<!--вкладки, (c) EMERAEL 2024 -->
<script>
(() => {
const posts = document.querySelectorAll('.post-content');
const processedPosts = new Set();
const processPost = (post) => {
if(processedPosts.has(post)) return;
const postTabs = post.querySelectorAll('.custom_tag_tab');
const actualizeTabsDisplay = () => postTabs.forEach(tab => tab.querySelector('.custom_tag_tabdefault') ? tab.classList.remove('hidden') : tab.classList.add('hidden'));
const postTabtitles = post.querySelectorAll('.custom_tag_tabtitle');
if(!postTabs.length) return;
const defaultTabElement = post.querySelector('.custom_tag_tabdefault');
const openTabMarker = defaultTabElement ? defaultTabElement : document.createElement('div');
if (!defaultTabElement) {
openTabMarker.classList.add('custom_tag_tabdefault');
postTabs[0].prepend(openTabMarker);
// Добавляем класс "active" для первой вкладки по умолчанию
postTabtitles[0].classList.add('active');
}
const tabnamesToTab = new Map();
postTabs.forEach((tab) => tabnamesToTab.set(tab.dataset.tabname, tab));
const tabnamesToTabtitle = new Map();
postTabtitles.forEach((tabtitle) => {
const tabname = tabtitle.dataset.tabname;
tabnamesToTabtitle.set(tabname, tabtitle);
tabtitle.addEventListener('click', () => {
const triggeredTab = tabnamesToTab.get(tabname);
if(!triggeredTab || triggeredTab.querySelector('.custom_tag_tabdefault')){
return;
}
triggeredTab.prepend(openTabMarker);
actualizeTabsDisplay();
// Добавляем класс "active" для открытой вкладки
postTabtitles.forEach((tab) => tab.classList.remove('active'));
tabtitle.classList.add('active');
});
});
actualizeTabsDisplay();
processedPosts.add(post)
};
posts.forEach((el) => processPost(el));
$(document).on('pun_post', () => document.querySelectorAll('.post-content').forEach((el) => processPost(el)));
$(document).on('pun_preview', () => document.querySelectorAll('.post-content').forEach((el) => processPost(el)));
$(document).on('pun_edit', () => document.querySelectorAll('.post-content').forEach((el) => processPost(el)));
})()
</script>
<!-- Универсальный скрипт замены © Alex_63 -->
<script type="text/javascript">
function Change(sc,ch,st){$(sc).parent().each(function(){$(this).html($(this).html().replace(ch,st));});}
Change('.item1','Привет','Держи руку на пульсе');
</script>
<!-- Регулировка размера шрифта в постах © Alex_63 -->
<script type="text/javascript" src="https://forumstatic.ru/files/0015/c4/3f/31001.js"></script>
<!-- Конец -->
<!-- счетчик символов -->
<script>var a,L,epl=$("#main-reply"),str='<small id="plng"> Написано символов: <b>00</b> </small>';epl.parents("fieldset").find("legend").prepend(str);function epl3(){a=epl.val().length;if(a>9){L=''}else{L='0'};$("#plng b").text(L+a)};epl3();$(".pl-quote").click(function (){setTimeout('epl3()',100)});epl.bind('mouseout mousemove keydown keypress keyup',function(e){epl3()});</script>
<!-- стилизованные кнопки вверх/вниз © ForumD.ru, Gerda -->
<div class="scrollbuttons"><div class="go-up" id='ToTop'></div><div class="go-down" id='OnBottom'></div></div>
<script type="text/javascript">
$(function(){
if ($(window).scrollTop()>="250") $("#ToTop").addClass("show")
$(window).scroll(function(){
if ($(window).scrollTop()<="250") $("#ToTop").removeClass("show")
else $("#ToTop").addClass("show")
});
if ($(window).scrollTop()<=$(document).height()-"999") $("#OnBottom").addClass("show")
$(window).scroll(function(){
if ($(window).scrollTop()>=$(document).height()-"999") $("#OnBottom").removeClass("show")
else $("#OnBottom").addClass("show")
});
$("#ToTop").click(function(){$("html,body").animate({scrollTop:0},"slow")})
$("#OnBottom").click(function(){$("html,body").animate({scrollTop:$(document).height()},"slow")})
});
</script>
<!-- ТЕГ абзаца - [indent] -->
<style>#button-indent {background:url(http://s7.uploads.ru/t/mnkgq.png)no-repeat center 6px!important;}</style>
<script type="text/javascript">(function(){ var b = '[indent]';
$("#button-strike").after('<td id="button-indent" title="Отступы"><img src="/i/blank.gif" onclick="smile(\''+b+'\')"></td>');
var indent = '<span style="display:inline-block;margin:0.7em 1.1em;"></span>'; /*удвоенные Отступы сверху и слева*/
$('.post-content p:contains("'+b+'")').each(function(){ $(this).html( $(this).html().replace(/\[indent\]/gm,indent));});}());
</script><!-- Конец -->
<!----------------------------------------- НОВЫЕ СОО ----------------------------------------->
<script type="text/javascript">
function show_new() { if(GroupID == 3) return;
$('#pun-ulinks ul').prepend('<li class="item1"><a href="/search.php?action=show_new">Новые сообщения</a></li>');} show_new();
</script>
<!----------------------------------------------- ВСТАВКА КАРТИНКИ ------------------------------------------->
<script>
var oldIMG="<td id=\"button-image\" title=\"Быстрая вставка картинки\"><img onclick=\"bbcode('[img]','[/img]')\" src=\"/i/blank.gif\"/><b><p style=\"z-index:20;position:absolute;height14px;margin:-1px 0 0 23px;\"></p></b></td>"
$("#button-image").after(oldIMG);
</script>
<!------------------------------------------ УДАЛЕНИЕ ПОДПИСИ ИЗ ЛС --------------------------------------->
<script type="text/javascript">
if(document.URL.indexOf("messages.php")!=-1){
document.getElementsByClassName("post-sig")[0].style.display = 'none'
}
</script>
<!-- Конец -->
<!-- Мгновенный предпросмотр сообщения © Alex_63 -->
<script type="text/javascript">
var PPREV = {};
PPREV.position = 0; //Положение окна Предпросмотра: 0 - над полем ввода, 1 - под полем ввода, 2 - справа
PPREV.quote_cite = 'написал(а):'; //Надпись в окне цитаты
</script>
<script type="text/javascript" src="https://forumstatic.ru/files/0015/c4/3f/10524.js"></script>
<!-- Кнопка отключения мгновенного предпросмотра -->
<style>#togglePreview{float:right;margin-top:-40px;}</style>
<script type="text/javascript">(function (){
var a='Вкл предпросмотр';
var b='Откл предпросмотр';
var d='_PreviewToggle';
setCookiePPrev=function(a,b,c){if(c){var d=new Date();d.setTime(d.getTime()+c);}if(a && b)document.cookie=a+'='+b+(c ? '; expires='+d.toUTCString() : '');else return false;}
getCookiePPrev=function(a){var b=new RegExp(a+'=([^;]){1,}');var c=b.exec(document.cookie);if(c)c=c[0].split('=');else return false;return c[1] ? c[1] : false;}
$('<small id="togglePreview"><input type="button" class="button" value="'+ b +'" onclick="togglePreview(this)"/></small>').insertAfter('#post fieldset:last legend');
var x = ParseContent;
window.togglePreview = function(sel){//alert(sel.value);
if(sel.value==a){sel.value=b;setCookiePPrev(d,'0',-1000);ParseContent=x;ParseContent();$('#post-preview').show(); return}
if(sel.value==b){sel.value=a;setCookiePPrev(d,'OFF',30*3600*24*30*1000);if($('#pun-viewtopic').length){$('#post-preview').hide()}ParseContent=function(){return};return}
}; if(getCookiePPrev(d)=='OFF'){$('#togglePreview>.button').click()};
}())
</script>
<!--репутация без обновления страницы-->
<script>
if($('#pun-viewtopic').length && !$('#navawards').length)
FORUM.PartnerVote = function() { return true; };
</script>
<!-- конец -->
<!-- Новые шрифты в ответ -->
<script type="text/javascript">
if ($('#pun-viewtopic,#pun-post,#pun-edit,#pun-poll,#pun-messages').length) {
var ft; var i; var ft_f; var j = "";
ft = document.getElementById("font-area");
var ft_f = new Array();
ft_f.push('— латиница —');
ft_f.push('Abril Fatface');
ft_f.push('Agoka Family');
ft_f.push('Allegate');
ft_f.push('Amanda');
ft_f.push('Angelic Bonques');
ft_f.push('Antifont');
ft_f.push('Antosan');
ft_f.push('Argue');
ft_f.push('Ariel Script');
ft_f.push('Arthead');
ft_f.push('Avriella');
ft_f.push('Baskerville Old Face');
ft_f.push('Baysoir');
ft_f.push('Baysoir Sans');
ft_f.push('Beatrix Signature');
ft_f.push('Bigilla');
ft_f.push('Bitter Mind');
ft_f.push('Birch');
ft_f.push('Bleinheim Signature');
ft_f.push('Bloc Kursiv');
ft_f.push('Bodonian Script');
ft_f.push('Botaky');
ft_f.push('Breital');
ft_f.push('Brilliant Signature');
ft_f.push('Brioche');
ft_f.push('Broadway');
ft_f.push('Brooke Smith Script');
ft_f.push('Bw Vivant');
ft_f.push('Caities');
ft_f.push('Caledo');
ft_f.push('Californian');
ft_f.push('Cantique');
ft_f.push('Chequers');
ft_f.push('Clovvo');
ft_f.push('Coastine Font');
ft_f.push('Crystal Vibes');
ft_f.push('Cyrano');
ft_f.push('Elegant Dragon');
ft_f.push('Enough');
ft_f.push('Erotique Alternate');
ft_f.push('Fashionable');
ft_f.push('Finches');
ft_f.push('Fright Night');
ft_f.push('Gravity');
ft_f.push('Hello Paris');
ft_f.push('Hello Paris Script');
ft_f.push('Hermes');
ft_f.push('Hullist');
ft_f.push('Katulamp');
ft_f.push('Laginchy');
ft_f.push('Liquido');
ft_f.push('Madegra');
ft_f.push('Masquerouge');
ft_f.push('Old English');
ft_f.push('Parchment');
ft_f.push('Peter Jhons');
ft_f.push('Pink Script');
ft_f.push('Pistilli');
ft_f.push('Prestige Signature');
ft_f.push('Quake Love');
ft_f.push('Recorda Script');
ft_f.push('Renith');
ft_f.push('Rhesmanisa');
ft_f.push('Rise');
ft_f.push('Rosgart');
ft_f.push('Rotherland');
ft_f.push('Sage');
ft_f.push('Sail');
ft_f.push('Salty Feathers');
ft_f.push('Salve Script');
ft_f.push('Saonara');
ft_f.push('Shutter Stone');
ft_f.push('Signerica');
ft_f.push('Smooth Stone');
ft_f.push('Soothing');
ft_f.push('Specials');
ft_f.push('Stay Classy');
ft_f.push('Swash Line');
ft_f.push('Tamira');
ft_f.push('The Monse');
ft_f.push('Tiffany Script');
ft_f.push('Valkyrie');
ft_f.push('Vanity');
ft_f.push('Verona Lotte');
ft_f.push('Wata');
ft_f.push('Port Vintage');
ft_f.push('PortVintage');
ft_f.push('Valky');
ft_f.push(''); ft_f.push(''); ft_f.push(''); ft_f.push('');
ft_f.push('— кириллица —');
ft_f.push('Alegreya Sans SC');
ft_f.push('Alter Biom');
ft_f.push('Baron Neue');
ft_f.push('Basis');
ft_f.push('Borntod');
ft_f.push('Bradobrei');
ft_f.push('Calama');
ft_f.push('Calypso');
ft_f.push('Cheque');
ft_f.push('Code Pro');
ft_f.push('Cyrillic Goth');
ft_f.push('Cuprum');
ft_f.push('Curator');
ft_f.push('Dita Sweet');
ft_f.push('Doppelganger');
ft_f.push('Galatea Gothic');
ft_f.push('Gunny Rewritten');
ft_f.push('Helvetica Neue');
ft_f.push('Journalism');
ft_f.push('Lighthaus');
ft_f.push('Mak Light');
ft_f.push('Shlapak Script');
ft_f.push('The Artist Script');
ft_f.push('Yeseva One');
for (i in ft_f) {
j = "<div><span style='font-family:" + ft_f[i] + ";'>" + ft_f[i] + "</span><img src='/i/blank.gif' onclick=\"bbcode('[";
j += "font=" + ft_f[i];
j += "]','[/font]')\" /></div>";
ft.innerHTML += j;
}}
</script>
<!-- Конец -->
<!-- аватар гостя -->
<script type="text/javascript">
sAva = "https://forumstatic.ru/files/001b/e0/d3/10323.png";
$('#pun-viewtopic div.post').each(function(){
var sSe = $(this).find('li.pa-avatar');
var sUs = $(this).find('li.pa-author');
var sEUs = sUs.text().slice(sUs.text().indexOf(':')+2);
if(sSe.length==0) {$(this).find('li.pa-title').after('<li class="pa-avatar"><img src="'+sAva+'" title="'+sEUs+'"></li>');}});
</script>
<!----------------------------------------------------------------------------- ВЗАИМНЫЙ ПИАР ------------------>
<script>
function getUrlParameterByName(e,t){e=e.replace(/[\[]/,"\\[").replace(/[\]]/,"\\]");var r=new RegExp("[\\?&]"+e+"=([^&#]*)").exec(t);return null==r?"":decodeURIComponent(r[1].replace(/\+/g," "))}function getRandomInt(e,t){return Math.floor(Math.random()*(t-e))+e}function copyAdvertisingToClipboard(e,t){e.preventDefault();var r=$(t).closest(".post").find(".permalink").attr("href"),n=$("<textarea>");$("body").append(n);var i=advertiseCodes[getRandomInt(0,advertiseCodes.length)]+"\n[url="+r+"]ваша реклама[/url]";n.val(i).select(),document.execCommand("copy"),n.remove()}function addAdvertiseLink(e){getUrlParameterByName("id",window.location.href)==e&&$(".post").each(function(){var e=$("<li>").attr("class","pl-advlink").append('<a href="#" onclick="copyAdvertisingToClipboard(event, this);">Взаимная реклама</a>');$(this).find(".post-links ul").append(e)})}
var advertiseCodes=[
"[align=center][url=https://pulseofny.rusff.me/][img]https://i.imgur.com/MazmRPZ.png[/img][/url][/align]",
"[url=https://pulseofny.rusff.me/][align=center][img]https://i.imgur.com/i4YWuQO.png[/img][/align][/url]",
"[url=https://pulseofny.rusff.me/][align=center][img]https://i.imgur.com/avwL5TJ.png[/img][/align][/url]"
// последняя строчка без запятой
];
addAdvertiseLink(425);
</script>
<!-------------------------------------------БАННЕРЫ-------------------------------------------------------->
<div id="banners">
<a href="https://imagiart.ru/" target="_blank"> <img src="https://i.imgur.com/poQI688.gif" title="photoshop: Renaissance" border="0" alt="photoshop: Renaissance"></a>
<a href="https://mayak.f-rpg.me/?utm_medium=banner88forum"><img src="https://forumstatic.ru/files/001b/ff/2a/15151.gif" title="Маяк. Сообщество ролевиков и дизайнеров" alt="Маяк. Сообщество ролевиков и дизайнеров"></a>
<a href="https://newadventure.rusff.me/" title="Genshin Impact: Adventure Time" target="_blank"><img src="https://upforme.ru/uploads/001b/df/32/4/t64194.gif"></a>
<a href="https://labardon.rusff.me" target="_blank" title="Labardon: disillusionment of unity"><img src="https://i.ibb.co/7vC8mL2/image.gif" border="0" alt="labardon" width="88" height="31"></a>
<a href="https://lovereplay.ru/" target="_blank"> <img src="https://i.imgur.com/nQKA3xF.gif" title="Replay: Atlantic-City" border="0" alt="Replay: Atlantic-City"></a>
<a href="http://eltropicano.ru/#?advNum=site_banner" target="_blank">
<img src="https://i.imgur.com/9zY3Dbu.gif"></a>
<a href="https://thehaze.rusff.me/" target="_blank"><img src='https://upforme.ru/uploads/001b/d4/18/241/249471.gif' title="городская мистика в эврика-спрингс" /></a>
<a href="https://eatcake.rusff.me" target="_blank"> <img src="https://i.imgur.com/TUWB8Fj.gif" title="CAKE rpf" border="0" alt="Cake"></a>
<a href="http://kelmoracrown.rusff.me" target="_blank"><img src="https://forumstatic.ru/files/001b/e6/2d/44174.png" title="Kelmora. Hollow crown" border="0" alt="Kelmora. Hollow crown"></a>
<a href="https://verbaveritatis.rusff.me" title="Верба. Просто добавь магии."><img src="https://upforme.ru/uploads/001b/aa/c9/4/12634.gif"></a>
<a href="https://morsmordremortis.rusff.me" target="_blank"> <img src="https://upforme.ru/uploads/001b/b9/c5/4/184058.gif" title="MORSMORDRE: MORTIS REQUIEM" border="0" alt="MORSMORDRE: MORTIS REQUIEM"></a>
<a href="https://faceinless.ru" target=_blank><img src="https://upforme.ru/uploads/001b/dc/dc/65/139328.png" title="TVD: FACELESS"></a>
<a href="http://aluvio.rusff.me/" target="_blank"> <img src="https://forumstatic.ru/files/001b/9d/5d/71898.png" title="alluvio maris"></a>
<a href="https://soullove.ru" target=_blank> <img src="https://forumstatic.ru/files/000e/5d/50/10990.gif" border="0" alt="soul love"></a>
<a href="https://wrng.rusff.me/" title="конспирологическая мистика на базе старого-доброго реала" target="_blank"><img src="https://upforme.ru/uploads/001b/6e/e1/6/817670.png" width="88" height="31" border="0"></a>
<a href="https://thegoodplace.rusff.me/" target=_blank><img src="https://i.ibb.co/p4Kn1Pj/image.jpg" title=“the good place /// визардинг ворлд без постирония“></a>
<a href="https://theraven.rusff.me/" target="_blank"><img src="https://upforme.ru/uploads/001c/00/4d/5/220581.gif" title="THE RAVEN"></a>
<a href="https://karma.f-rpg.me/" target="_blank"><img src="https://upforme.ru/uploads/001c/14/5b/245/266488.png" title="karma cross" border="0" width="88" height="31"></a>
<a href="https://wolfauf.rusff.me/" target="_blank"><img src="https://i.imgur.com/LCSHzDw.gif" alt="Execute" title="мистицизм без рас" width="88" height="31"></a>
<a href="https://crossfeeling.rusff.me/" target="_blank">
<img src="https://upforme.ru/uploads/0015/e5/b7/3090/557165.gif"
title="crossfeeling"
border="1" width="88" height="31"></a>
<a href="https://thedome.rusff.me/" target="_blank"><img src='https://forumstatic.ru/files/001b/e7/0b/28425.gif' title="Город, из которого нет выхода" /></a>
<a href="https://metaverse.rusff.me/" target="_blank" title="СПОСОБНОСТИ, ГЕРОИКА, МАГИЯ, МУЛЬТИВЕРС" ><img src="https://forumstatic.ru/files/001c/23/f5/41096.png"></a>
<a href="https://thekindred.ru" target=_blank> <img src="https://forumstatic.ru/files/0012/96/45/11947.png" border="0"alt="https://thekindred.ru" width=88 height=31></a>
<a href="https://gothamfever.rusff.me"><img src="https://forumstatic.ru/files/001c/25/e3/45931.jpg" border="0" title="gotham fever" width="88" height="31"></a>
<a target="_blank" href="https://thedas.mybb.ru/"><img title="Твоя любимая ролевая – Thedas" src="https://upforme.ru/uploads/001b/e0/da/3/614063.gif"/>
</a>
<a href="http://sinistrum.f-rpg.me" target="_blank"><img src="https://forumstatic.ru/files/001b/ea/09/12797.png" alt="sinistrum"></a>
<a href="https://genshinmemories.rusff.me/" target=_blank><img src="https://forumstatic.ru/files/0017/4a/e0/13035.gif" title="Genshin Impact: Golden Memories"></a>
<a href="https://miamiclub.ru" target="_blank"> <img src="https://forumstatic.ru/files/001b/c7/a6/71089.gif" title="MIAMI CLUB" border="0" alt="MIAMI CLUB"></a>
<a href="https://godstrust.rusff.me//" title="in gods we trust. боговник" target="_blank"><img src="https://upforme.ru/uploads/001c/38/7d/8/134741.png"></a>
<a href="https://itisanewworld.rusff.me/"><img title="Mystery Book" src="https://forumstatic.ru/files/001b/0f/ee/83990.jpg" border="0"/></a>
<a href="https://tothegrave.rusff.me/" target=_blank><img src="https://i.imgur.com/p54yyso.gif" border="0" title="to the grave" width=88 height=31></a>
<a href="http://rialan.rusff.me" target="_blank"> <img src="https://upforme.ru/uploads/001c/52/36/19/380196.gif" title="RIALAN: doomed to die"></a>
<a href="https://crossroulette.rusff.me/" target="_blank"> <img src="https://i.imgur.com/CYAPBOi.gif" title="cross roulette"></a>
</div>
<!----------------------- Всплывающая подсказка скрипт ----------------------->
<script type="text/javascript" src="/files/001b/95/a1/53719.js"></script>
<script type="text/javascript">
$(".pa-posts").attr('title', 'Сообщения');
$(".pa-respect .fld-name").attr('title', 'Репутация');
$(".pa-fld3").attr('title', 'Игровые посты');
$(".pa-fld4").attr('title', 'Валюта');
$(".punbb table div.icon").attr('title', 'Нет новых сообщений');
$(".punbb table tr.inew div.icon").attr('title', 'Есть новые сообщения');
</script>
<script type="text/javascript">
$('.ftext a, .ftext2 div').tipsy({live: true,gravity: 'w',fade: true});
$('.bonus_scroll div').tipsy({live: true,gravity: 's',fade: true});
</script>
<!--Цитированин со ссылкой на пост-->
<script type="text/javascript">
$('.quote-box>cite:contains("#")').each(function() {
var cntq = $(this).text(), pid = cntq.split(',')[0], lnkq = '<a class="qc-post-link" href="';
if($('.post'+pid).length){$(this).html(lnkq+pid+'">'+cntq.split(',')[1]+'</a>');}
else{$(this).html(lnkq+'/viewtopic.php?pid='+pid.split('#p')[1]+pid+'">'+cntq.split(',')[1]+'</a>');}
});$('#pun-viewtopic .pl-quote>a').each(function() {
$(this).attr('href',$(this).attr('href').replace(/~/gim,'~').replace('(\'','(\'#'+$(this).parents('.post').attr('id')+','));
});
</script>
<!--// Быстроплюсы v.2 РЕНО by Deff //-->
<script type="text/javascript" src="https://forumstatic.ru/files/0012/d8/04/58219.js" addComment="1"></script>
<!-- Всплывающая таблица с вкладками, в топике, с инфой о персонаже -->
<link rel="stylesheet" type="text/css" href="https://forumstatic.ru/files/0013/44/56/73823.css" />
<script img-data="http://sa.uploads.ru/SoT3N.png" src="https://forumstatic.ru/files/0013/44/56/57946.js" forum="26"></script>
<!--//End//Всплывающая таблица с вкладками, в топике, с инфой о персонаже// -->
<!-- Включаем HTML в Постах в Вспл.табличке-->
<script type="text/javascript">
$(function(){$('img.a-info,.my-tabs>span').live('click',function(){$("li.tab-a").map(function(){HTMLinPost.parseTags($(this).attr("data-group-id",0))});});});
</script>
<!-- Переадресация клика со своей Иконки для Вспл. таблицы в топике -->
<style>.post-author img.a-info{display:none!important}</style>
<script type="text/javascript">
function iconRedir(that) {
$(that).parents('.post-author').find('.post-img-Sp.a-info')[0].click();
};
</script>
<!-- случайный аватар из коллекции при отправке сообщения / © by sadbird ----------->
<script src="https://forumstatic.ru/files/001b/b7/ab/72873.js?v=8"></script>
<!-- кнопка редактирования лз для админов / © hagalnaud¬hingale -->
<script type="text/javascript">
var posts = $(".post");
posts.each(function() {
var senderId = $(this).data("user-id");
var editLink = $("<a>").attr("href", "/profile.php?section=fields&id=" + senderId).attr("rel", "nofollow").text("ЛЗ");
var editLi = $("<li>").addClass("editpole").append(editLink);
$(this).find(".pl-email.pm").after(editLi);
});</script>
<style>li.editpole {display: none!important; float: left;}
.isadmin li.editpole {display: inline-flex!important;}
</style>
<!-- ОБТЕКАНИЕ ИЗОБРАЖЕНИЯ -->
<script language="javascript">
$(function(){
$('td#button-link').before('<td id="floatbut" style=\'background-image:url("https://upforme.ru/uploads/000f/62/6e/8/624811.gif")\'></td>');
$('#floatbut, .vibor').click(function(){
$('div#float').toggle();});
});
elm=document.getElementsByTagName("div")
for(x in elm) if(elm[x].className=="post-content")
{
post = elm[x].innerHTML;
if(post.indexOf("[/float]") != -1) {
floats = /\[float=(.*?)\]([^\[]{1,11000})\[\/float\]/gi
elm[x].innerHTML = elm[x].innerHTML.replace(floats, "<span style='float: $1; margin: 8px; text-align: $1;'>$2</span>")
}}
</script>
<div id="float" style="display:none;background: var(--light);border:1px solid var(--gray); color: #000; width:auto; padding:8px; position:absolute; margin-top:-33%; margin-left:23%; z-index:20;">
<div><strong>направление обтекания</strong></div><br>
<div align="center">
<img class="vibor" src="https://upforme.ru/uploads/000f/62/6e/8/298341.png" title="left" onclick="bbcode('[float=left]', '[/float]')" />
<img class="vibor" src="https://upforme.ru/uploads/000f/62/6e/8/881879.png" title="right" onclick="bbcode('[float=right]', '[/float]')" />
</div></div>
<!-- Конец -->Поделиться232025-10-15 18:55:29
[html]
<script>
// создаём заголовок и контейнер
document.getElementById('sea-battle').innerHTML = `
<h2>Морской бой</h2>
<div id="game-container"></div>
`;
const size = 8;
const shipPositions = [
{ row: 2, col: 3 },
{ row: 4, col: 5 },
{ row: 6, col: 1 }
];
const container = document.getElementById('game-container');
const table = document.createElement('table');
for (let r = 0; r < size; r++) {
const tr = document.createElement('tr');
for (let c = 0; c < size; c++) {
const td = document.createElement('td');
td.dataset.row = r;
td.dataset.col = c;
td.addEventListener('click', onCellClick);
tr.appendChild(td);
}
table.appendChild(tr);
}
container.appendChild(table);
function onCellClick(e) {
const cell = e.target;
if (cell.classList.contains('hit') || cell.classList.contains('miss')) {
alert('Эта ячейка уже выбрана.');
return;
}
const r = parseInt(cell.dataset.row);
const c = parseInt(cell.dataset.col);
if (!confirm(`Вы хотите проверить ячейку (${r + 1}, ${c + 1})?`)) return;
const hit = shipPositions.some(pos => pos.row === r && pos.col === c);
if (hit) {
cell.classList.add('hit');
cell.innerHTML = '��';
alert('Вы попали в корабль!');
} else {
cell.classList.add('miss');
cell.innerHTML = '��';
alert('Промах!');
}
}
</script>
<style>
#sea-battle h2 {
margin-top: 20px;
}
#game-container table {
border-collapse: collapse;
}
#game-container td {
width: 40px;
height: 40px;
border: 1px solid #333;
text-align: center;
vertical-align: middle;
cursor: pointer;
font-size: 20px;
user-select: none;
}
.hit {
background-color: red;
}
.miss {
background-color: lightblue;
}
</style>
<div id="sea-battle"></div>
[/html]